Redux的介紹
Redux 是什麼
- State 管理器
- 可預測的,確保 State transition 中是明確的課追溯
- library 可用於 Angular、Vue、vanilla JS
為什麼要用 Redux
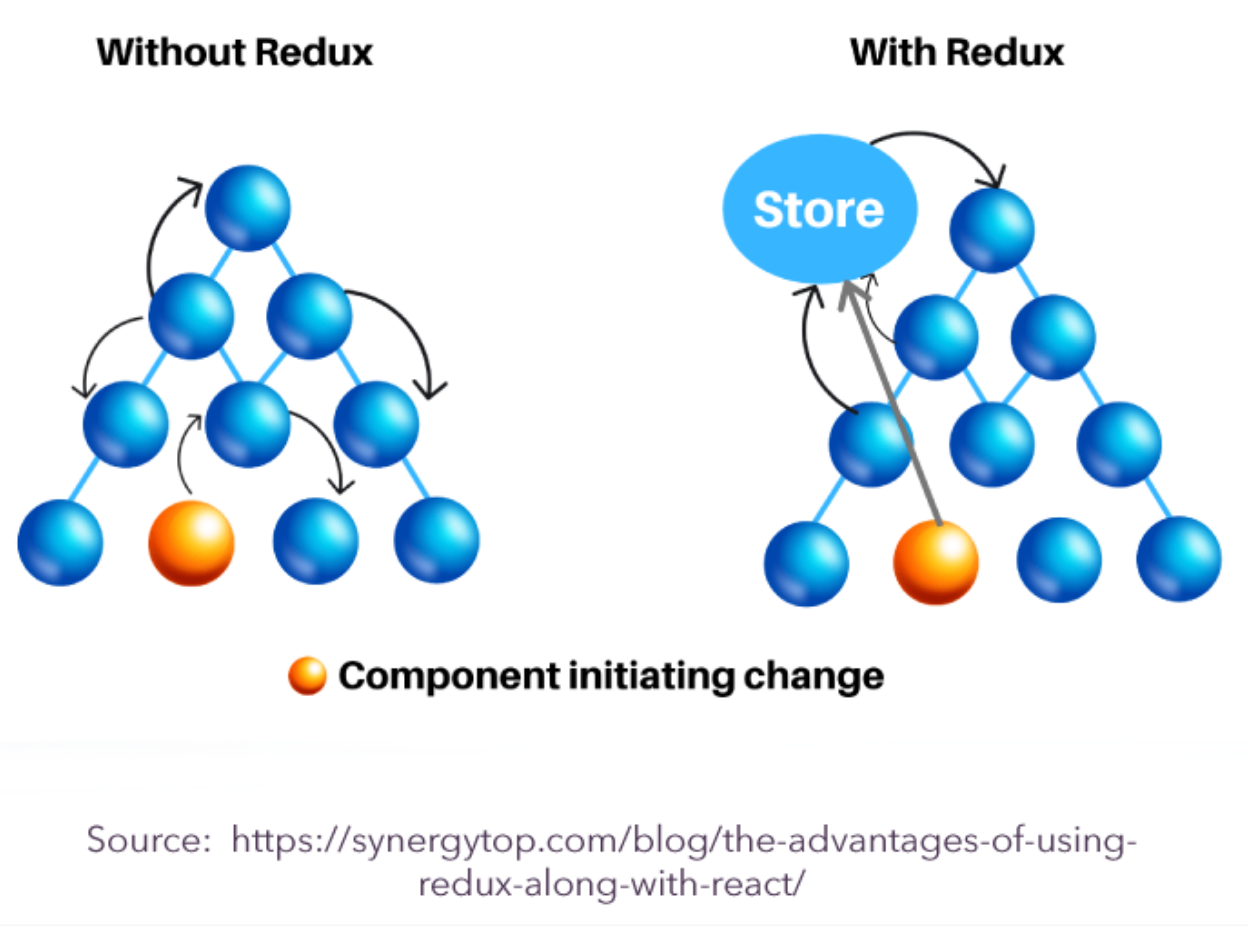
在我們的 React 專案大量使用的 Components 並且這些 Components 來自同一個資料時,那麼傳遞資料寫出來後就會像下圖左方這樣雜亂錯綜。而當下方的 Components 想要修改最上方傳過來的資料時,就需要將修改資料的函數從上層層的傳過來,對於大型專案或是複雜 Components 來說非常讓人崩潰。
Redux 基本名詞
Reducer
reducer 的作用在於描述 action 如何更新 Store 的 State
Action
Store
Middleware
擴展 Redux 客製化功能
三個原則
- 全局 State 以一個對象儲存在單一 Store
- 唯一更新 State 多方式只有 dispatch action
- 清晰確立 State 依據 Action 進行更新,規範 pure reducer